

티스토리블로그는 js, css, html 등 다양한 확장기능을 가지고 있습니다. 이러한 기능을 토대로 블로그를 더욱 멋지게 꾸밀 수 있는데요. 이번 포스팅에서는 블로그에 눈이 내리게 하는 효과를 적용하는 예제를 설명드리도록 하겠습니다.
준비물
준비물은 아래와 같습니다. 약간의 웹개발 지식과 시간을 약간 가미하여 눈내리는 블로그를 만들어 봅시다.
- 티스토리 블로그
- 간단한 js, html 지식
- 5분
적용방법
1) snow.js 다운로드
적용할 javascript는 zmfe유저의 snow.js 입니다. fure javascript와 canvas로 구현한 오픈소스입니다.
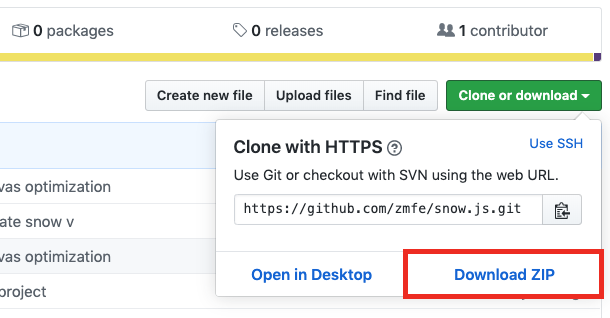
- url : https://github.com/zmfe/snow.js
위 url에서 source를 다운로드 할 수 있습니다.

그러나 상기 모드는 블로그에 적용하는데 몇가지 이슈가 있습니다.
그러므로 css, js, html지식이 있으신 경우에만 위 링크에서 다운로드하여 사용하시기 바랍니다.
아래 2)에서 첨부한 파일을 사용하는 것을 권장합니다.
2) snow.js 파일 일부 변경
snow.js를 다운로드하면 dist folder를 확인할 수 있습니다.
해당 folder에 snow.js에 일부 코드를 변경하려고 합니다. snow.js의 눈 색이 255,255,255 이기 때문에 보통 하얀바탕을 default로 사용하시는 티스토리 유저에게는 적합하지 않습니다.(눈이 안보임)
그래서 눈송이 색인 255,255,255인 값을 찾아서 약간 회색인 224,224,235로 변경해줍니다. (혹은 원하는 색으로)
...
for (var i = 0; i < number; i += 1) {
var particle = new SnowParticle({
color: 'rgb(255,255,255)', // 변경필요
content: ctx,
y: Math.floor(Math.random() * height),
x: Math.floor(Math.random() * width),
...그리고 css도 약간 변경해야 하는데, 아래와 같이 전체 화면에 꽉 차도록 변경하였습니다.
canvas.style.cssText = 'position:fixed;top:0;left:0;width:100%;height:100%;background:rgba(0,0,0,0);pointer-events:none;z-index:1;';
만약 위와 같이 따라하는게 어렵다면 아래 버튼을 눌러 snow.js를 다운로드 하셔도 좋습니다.
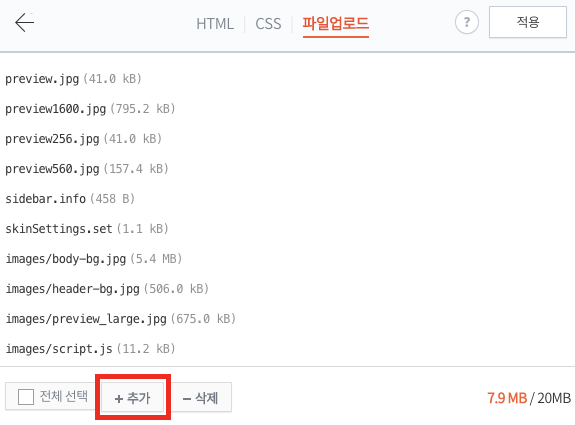
3) snow.js 업로드
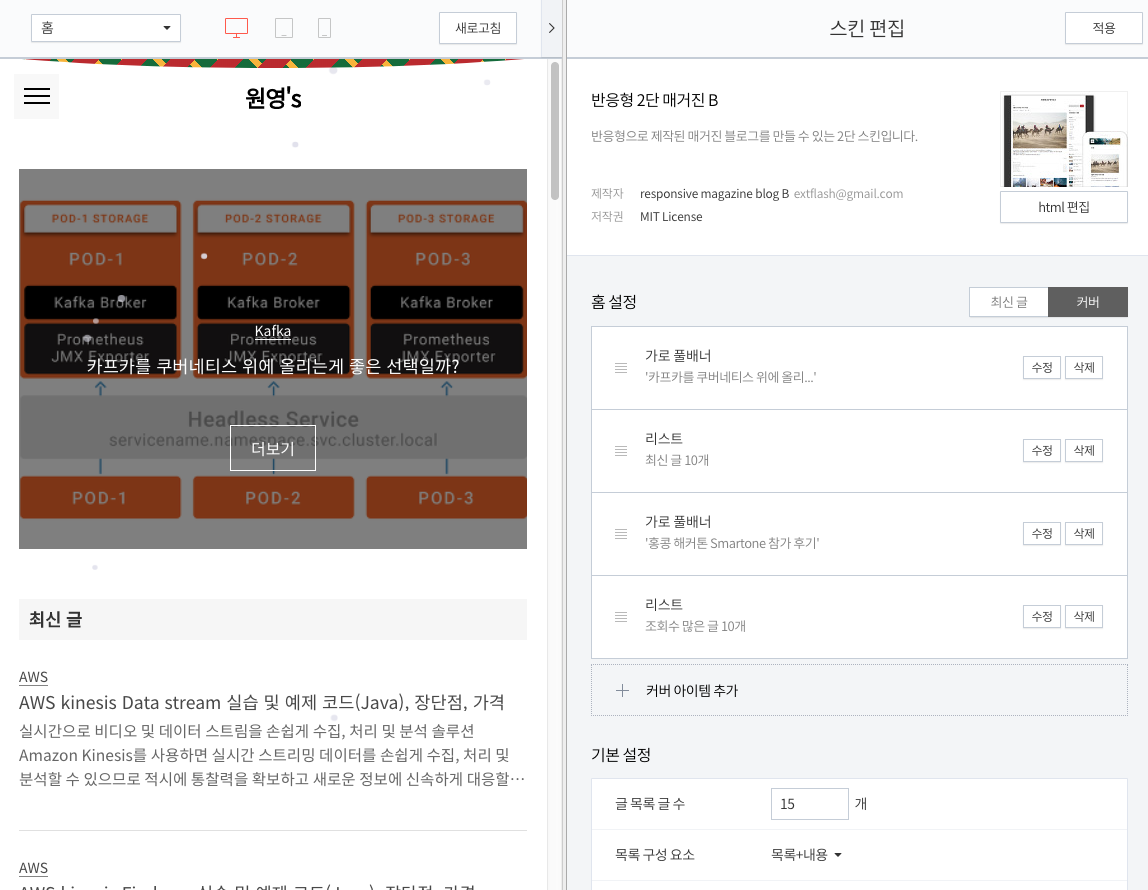
위와 같이 변경(혹은 다운로드) 하였으면 티스토리 블로그의 스킨편집으로 이동합니다.

html편집 > 파일 업로드 로 이동합니다.

아까 수정(혹은 다운로드)한 파일을 업로드합니다.
4) js, html, css 수정
4-1) js 경로 추가, html 추가
스킨 편집 > Html편집 > HTML로 들어갑니다.
html의 가장 마지막에 내려가서 body tag를 찾아서 body tag 위쪽에 아래와 같이 script와 div를 추가합니다.
<!--추가한 코드 시작-->
<script type="text/javascript">
document.addEventListener('DOMContentLoaded', function() {
new Snow('#snow',{
number:10,
r: 4.5,
v: 0.8
});
});
</script>
<script src="./images/snow.js"></script>
<div id="snow"></div>
<!--추가한 코드 끝-->
</body>
</html>4-3) css 추가
스킨 편집 > Html편집 > CSS로 들어갑니다.
CSS의 가장 마지막 줄에 아래 코드를 추가합니다.
#snow {
width:100%;
height:100%;
}적용결과

순서대로 잘 적용하셨다면 정상적으로 적용된 것을 확인할 수 있을 것입니다.
만약 적용이 잘 안된다면 댓글을 남겨주세요.
이번년도도 마무리 잘 하시고 건강하게 지내길 바랍니다.
끝까지 읽어주셔서 감사합니다.
'개발이야기' 카테고리의 다른 글
| NAT IP란? (0) | 2020.03.08 |
|---|---|
| system call이란? (0) | 2020.03.08 |
| 공개 키 암호방식이란? (0) | 2020.03.07 |
| Udacity 데이터 스트리밍 강의정리 - Faust python module 소개 (0) | 2019.11.21 |
| Udacity 데이터 스트리밍 강의정리 - 데이터 스트리밍 기초 (0) | 2019.11.20 |
| Udacity 데이터 스트리밍 강의 후기- Apache Kafka (0) | 2019.11.18 |